با سلام
من خودم شخصا دوست ندارم که از پلاگین برای رفع نیاز های سایت وردپرسیم استفاده کنم به چند دلیل ساده که یکی شون فشار آوردن بی خودی به سرور است به خاطر همین همیشه به دنبال کد هایی بودم که کار یک پلاگین را برای من بکند . خوب یکی از مسائل مهمی که در یک سایت مورد توجه است جستجو در آن است اما اکثر سایت ها در این زمینه خیلی کم کاری کرده اند و معمولا از قدرت جستجو پایینی برخوردارند که این آزادی کم تری رو به کار بر میده . اما ما امروز با چند خط کد php می توانیم این مسئله رو حل کنیم . این کار باعث می شود که کاربران ما بتوانند عمیق تر و با دقت بیشتری به پیدا کردن موضوعاتی که هستند باشند .
کاری که ما امروز خواهیم کرد درست کردن یکجور فیلتر برای فرم جستجو است . حتما اگر یک سرچ کوچک در گوگل کنید به پلاگین های زیادی بر می خورید اما اگر این مطلب را تا آخر بخوانید هیچ نیازی به آن ها نیست.
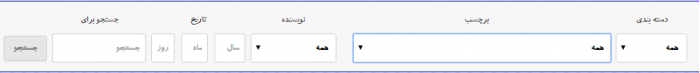
می تونید demo رو از تصویر زیر ببینید :
قدم اول : اضافه کردن فرم جستجوگر جدید به وردپرس
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//— custom Search Form ————————————-
function custom_search_form($custom_search){
$default=array(
‘cat_show’=>false,
‘tag_show’=>false,
‘author_show’=>false,
‘archive_show’=>false,
‘field_show’=>true,
‘label_show’=>false,
‘button_show’=>true,
‘rememberd’=>true,
‘echo’=>false
);//default array
foreach((array)$custom_search as $key=>$value){
$default[$key]=$value;
}
|
توضیحات : این کد را به Funaction.php قالب اضافه کنید. اگر همچین فایلی ندارید در پوشه قالب یکی با همین نام و پسوند php بسازید.
قدم دوم : اضافه کردن متغیر ها
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//–base vars————————
global $WP_Query,$query,$wp_user;
$cat_option=”;$tag_option=”;$author_option=”;$archive_option=”;
$advance_option=”;$close_option=”;$field_option=”;$button_option=”;
$cat_selected=get_query_var(‘cat’);
$tag_selected=get_query_var(‘tag’);
$author_selected=get_query_var(‘author’);
$day_selected=get_query_var(‘day’);
$month_selected=get_query_var(‘monthnum’);
$year_selected=get_query_var(‘year’);
if($day_selected==0)$day_selected=”;
if($month_selected==0)$month_selected=”;
if($year_selected==0)$year_selected=”;
|
توضیحات : این کد را به Functions.php قالب اضافه کنید.
قدم سوم : معرفی فیلتر ها به وردپرس
تمامی کد های زیر را به Functions قالب اضافه کنید.
فیلتر اول : دسته بندی
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//——–category——————–
if($default[‘cat_show’]==1):
$categories = get_categories();
$cat_option=‘<li><ul>’;
if($default[‘label_show’]):
$cat_option .=‘<li class=”cat-label”>’.__(‘دسته بندی’,‘zistfa’).‘</li>’;
endif;
$cat_option .=‘<li class=”search-cat”><select name=”cat” id=”searchcat” ><option value=””>’.__(‘همه’,‘zistfa’).‘</option>’;
foreach ($categories as $category) {
$cat_option .= ‘<option value=”‘.$category->cat_ID.‘”‘;
if(($cat_selected == $category->cat_ID)&&($default[‘rememberd’]==1)):
$cat_option .=‘ selected’;
endif;
$cat_option .= ‘>’.$category->cat_name;
$cat_option .= ‘</option>’;
}
$cat_option .= ‘</select></li></ul></li>’;
endif;
|
فیلتر دوم : برچسب
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//——–tag——————–
if($default[‘tag_show’]==1):
$tags = get_categories(‘taxonomy=post_tag’);
$tag_option=‘<li><ul>’;
if($default[‘label_show’]):
$tag_option .=‘<li class=”tag-label”>’.__(‘برچسب’,‘zistfa’).‘</li>’;
endif;
$tag_option .=‘<li class=”search-tag” ><select name=”tag” id=”searchtag” ><option value=””>’.__(‘همه’,‘zistfa’).‘</option>’;
foreach ($tags as $tag) {
$tag_option .= ‘<option value=”‘.$tag->slug.‘”‘;
if(($tag_selected == $tag->slug)&&($default[‘rememberd’]==1)):
$tag_option .=‘ selected’;
endif;
$tag_option .= ‘>’.$tag->cat_name;
$tag_option .= ‘</option>’;
}
$tag_option .= ‘</select></li></ul></li>’;
endif;
|
فیلتر سوم : نویسنده
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//——–author——————–
if($default[‘author_show’]==1):
$authors=get_users(array(‘who’=>‘authors’,‘fields’=>array(‘id’,‘display_name’)));
$author_option=‘<li><ul>’;
if($default[‘label_show’]):
$author_option .=‘<li class=”author-label”>’.__(‘نویسنده ‘,‘zistfa’).‘</li>’;
endif;
$author_option .=‘<li class=”search-author” ><select name=”tag” id=”searchauthor” ><option value=””>’.__(‘همه’,‘zistfa’).‘</option>’;
foreach ($authors as $author) {
$author_option .= ‘<option value=”‘.$author->id.‘”‘;
if(($author_selected == $author->id)&&($default[‘rememberd’]==1)):
$author_option .=‘ selected’;
endif;
$author_option .= ‘>’.$author->display_name;
$author_option .= ‘</option>’;
}
$author_option .= ‘</select></li></ul></li>’;
endif;
|
فیلتر چهارم : تاریخ(روز-ماه-سال)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//——–Date——————–
if($default[‘archive_show’]==1):
$archive_option=‘<li><ul>’;
if($default[‘label_show’]):
$archive_option .=‘<li class=”archive-label”>’.__(‘تاریخ’,‘zistfa’).‘</li>’;
endif;
$archive_option .=‘<li class=”archive-field”>
<input type=”text” value=”‘ . $year_selected . ‘” name=”year” id=”year” size=”3″ placeholder=”‘.__(‘سال’,‘zistfa’).‘” />
<input type=”text” value=”‘ . $month_selected . ‘” name=”monthnum” id=”monthnum” size=”2″ placeholder=”‘.__(‘ماه’,‘zistfa’).‘” />
<input type=”text” value=”‘ . $day_selected. ‘” name=”day” id=”day” size=”1″ placeholder=”‘.__(‘روز’,‘zistfa’).‘” />
</li></ul></li>’;
endif;
|
ساخت فیلد جستجو (محل تایپ کلمه مورد نظر برای جستجو) :
|
1
2
3
4
5
6
7
8
9
10
|
//——–search field——————–
if($default[‘field_show’]==1):
$field_option=‘<li><ul>’;
if($default[‘label_show’]):
$field_option .=‘<li class=”search-label”>’.__(‘جستجو برای : ‘,‘zistfa’).‘</li>’;
endif;
$field_option .=‘<li class=”search-field”><input type=”text” value=”‘ . get_search_query() . ‘” name=”s” placeholder=”‘.__(‘کلمه مورد نظر + اینتر’,‘zistfa’).‘” /></li>
</ul>
</li>’;
endif;
|
ساخت دکمه جستجو :
|
1
2
3
4
5
6
|
//——–search button——————–
if($default[‘button_show’]==1):
$button_option=‘<li>
<input type=”submit” class=”search-submit” value=”‘. esc_attr__( ‘جستجو’,‘zistfa’ ) .‘” />
</li>’;
endif;
|
قدم چهارم : ثبت جستجوگر جدیدمان در وردپرس
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//——–final form——————-
$form = ‘<form role=”search” method=”get” class=”searchform” action=”‘ . home_url( ‘/’ ) . ‘” ><ul>
‘.$cat_option.$tag_option.$author_option.$archive_option.$field_option.$button_option.‘
</ul></form>’;
if($default[‘echo’]==1):
echo $form;
else:
return $form;
endif;
}
add_filter( ‘get_search_form’, ‘custom_search_form’,10,1 );
|
قدم پنجم : نمایش فرم جستجوگر
خوب بعد از اینکه کد های بالا رو به Functions قالبتون اضافه کردید با استفاده از کد زیر می توانید فرم را در هر جایی که می خواهید به نمایش در بیاورید :
|
1
2
3
4
5
6
7
8
9
10
11
|
<!—custom–search–form—>
<div class=“search-form”>
<?php custom_search_form(array(
‘echo’=>1,
‘archive_show’=>1,
‘cat_show’=>1,
‘tag_show’=>1,
‘author_show’=>1,
‘label_show’=>1,
));?>
</div><!—/custom–search–form—>
|
قدم آخر : استایل دادن به فرم
در این مرحله چون فرم ما ظاهر خوبی نداره ما باید یه استایل براش در نظر بگیریم که برای این کار کد های زیر رو به فایل style.css اضافه کنید تا ظاهر بهتری رو پیدا کنه .
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.cat-label, .tag-label, .author-label, .archive-label, .search-label {font-size : normal;padding : 3px;text-align : center;}
.author-label,.search-author select{color:rgb(53, 122, 232);border-color:rgb(53, 122, 232)}
.tag-label,.search-tag select{color:rgb(142, 68, 173);border-color:rgb(142, 68, 173)}
.cat-label,.search-cat select{color:rgb(216, 66, 55);border-color:rgb(216, 66, 55)}
.archive-label,.archive-field input{color:rgb(0, 167, 83);border-color:rgb(0, 167, 83)}
form.searchform ul li {display: inline-block;}
form.searchform ul li ul li{display: list-item;}
.search-form select,.search-form input {
border: solid 1px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
margin:3px;text-align:center
}
|
امید وارم نهایت استفاده رو از این آموزش برده باشید . موفق باشید
منبع:سون لرن